GitHub Navigation Shortcuts
2022 · Product designer & DRI

Context
As a GitHub user, you may check a list of Issues or Pull Requests that are relevant to your work multiple times a day. There are various methods of quickly navigating to your lists on the web (browser bookmarks, quick links, command palettes, etc.) but on GitHub Mobile, finding your work often meant many taps of navigation and then setting a number of filters on the list you were viewing.
Problem
Checking in on your work on GitHub Mobile simply took too many repetitive taps.There were very powerful filtering controls that could help you narrow in on the specific content you were looking for, but every time you wanted to switch between lists of your work, you had to manually adjust all the relevant filters.When it took eight taps to set the filters you needed to view one group, and then six taps to switch to the other set of filters you check every day, it was clear there was room for improvement to truly enable fast, powerful workflows.

Solution
I collaborated with engineers, designers, and product managers on the Mobile team to design a new primitive for GitHub Mobile, the “Shortcut.” This enables you to save your most frequently visited lists of issues, pull requests, and discussions right to your home tab dashboard.

With the launch of Shortcuts, you can now...
- Save the list you are currently looking at for one tap access in the future
- Build a Navigation Shortcut from scratch
- Personalize your Shortcuts for faster recognition

When you tap to clear your filters, you are presented with the option to save them as a Shortcut for easy future navigation. Alternatively, you can create a Shortcut from scratch.
At the core, creating a Shortcut is analogus to bookmarking a broswer tab. Shortcuts map directly to GitHub URLs.
Details
Shortcut icons use a translucent fill and accent glyph to contrast with the standard content navigation item icons

Anatomy of a Shortcut

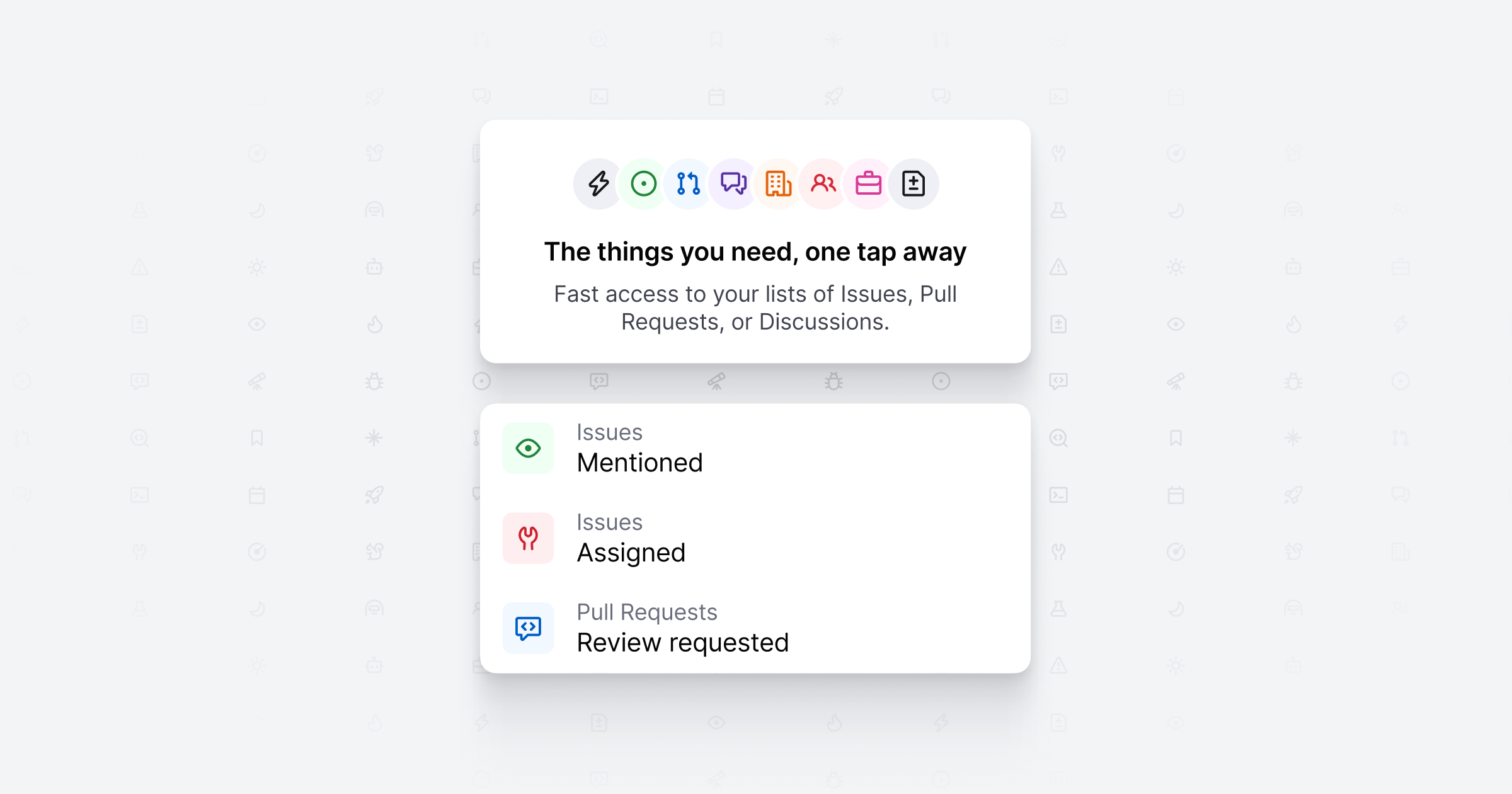
The new user experience is designed introduce the feature in the context it will be accessed and then to quickly educate you by offering a combination of smart default Shortcuts and Shortcuts based off of your previously visited lists.

Shortcuts' new user experience

Suggested Shortcuts
These recently visited Shortcut suggestions also help you gracefully recover if you forgot to save a list you recently visited.You can experience Navigation Shortcuts yourself by downloading GitHub Mobile on the App Store or Google Play.